 响应式设计起源:Ethan Marcotte在2010年写了一篇响应式的文章,宣扬这种新式的网页设计思想,经过3年的发展,响应式设计得到了众多设计师的认可。本文的目的在于为大家集中推荐一些最有价值的响应式设计资源。包含了CSS框架、在线工具、准备阶段的工具等等。 推荐阅读: CSS 响应式框架 这一部分主要介绍了一些最新的CSS响应式框架,更轻量,而且兼容性也不差。(Foundation,Skeleton是较为老式的CSS响应式框架) [size=1.2em]Girder
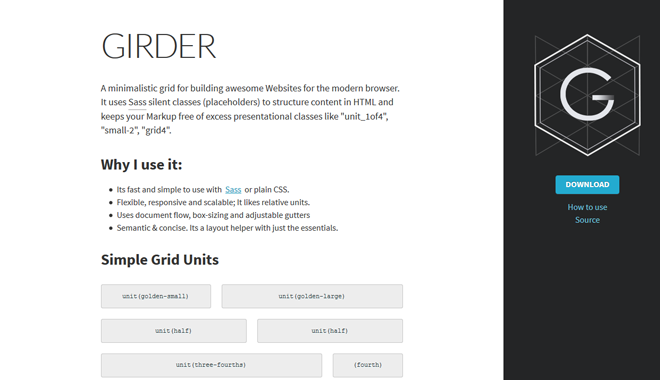
Girder 使用了Sass silent classes (占位符,输出时不会体现)在HTML中组织内容,标记能够额外处理一些表象类(presentational classes ),比如 “unit_1of4″, “small-2″, “grid4″.  [size=1.2em]Cardinal
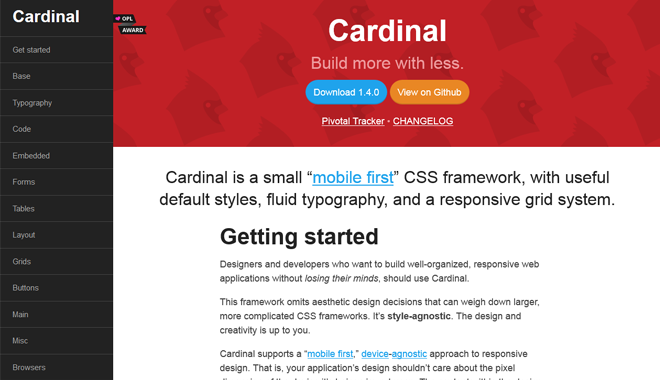
Cardinal 是一个小型的、以”移动优先”为理念的CSS框架,默认样式很实用。灵活的字体和响应式的栅格线系统。  [size=1.2em]Typeplate
Typeplate是一款”排版初学者工具”. 一款简约的Sass/CSS库,能够采用合适的手段处理作品。  [size=1.2em]Furatto
Furatto 基于Sass,包含了JS插件,在Coffeescript中开发的,因此很容易阅读。交互性很强,支持多种设备。   [size=1.2em]Gridism
Gridism 是一款简约的响应式栅格线系统,非常好用。  [size=1.2em]Sassaparilla
Sassaparilla 使用了Sass以及Compass技术,让响应式网页设计变得简单。注重于更好的版式布局,打造良好的阅读节奏。让编译更加轻松。    Javascript 响应式插件 Javascript 响应式插件[size=1.2em]这些脚本要么是一小段代码,要么是几个文件,能够实现网页设计作品的响应式。大部分自动注释,因此很方便使用。  [size=1.2em]jPanelMenu
jPanelMenu 是一款jQuery插件,由一款面板式的菜单创建。保证CSS动画更好的实现。  [size=1.2em]SelectNav.js
SelectNav 是一款JS插件,能够将网站的导航栏转换为可选择的下拉菜单。结合了Media Queries,能为移动设备节约空间。  [size=1.2em]Adapt.js
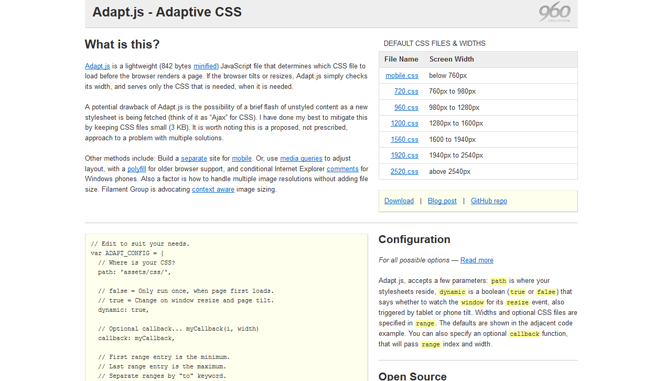
Adapt.js 轻量级JS文件,在浏览器载入页面前,能够根据宽度,智能判定并载入CSS文件。  [size=1.2em]Masonry
Masonry 是一款优秀的jQuery插件,能够打造动态、适应性的布局。能够帮助重新排列元素。  [size=1.2em]RoyalSlider ($12)
RoyalSlider 是一款很好用的jQuery图库或内容滚动插件,动效、响应式布局、支持触控,很适合移动端。无论是滚动栏、幻灯片窗还是内容滚动栏、图库、视频库都能用其实现。  [size=1.2em]UberMenu – WordPress ($16)
UberMenu 是一款非常友好的、高度定制化的、响应式的 Mega Menu WordPress插件。   响应式设计——导航篇 响应式设计——导航篇[size=1.2em]响应式设计中最难的部分大概就是导航了。即便你的导航菜单占地很小,但是移动端的设计依然很困难。传统的网页设计总是把导航菜单放在页顶,以便用户浏览。而响应式设计中,情况很复杂。这一环节,将推荐几种不错的解决方案。   [size=1.2em]Flexnav
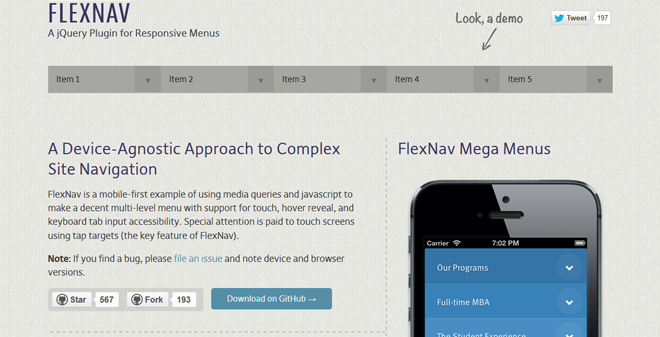
FlexNav 是一款使用Media Queries和JS实现的多级菜单,支持触控、悬停。符合”移动优先”理念。  [size=1.2em]Naver
Naver一款面向响应式导航的jQuery插件  [size=1.2em]Navigataur
Navigataur 是一款简约的工具,帮助实现响应式导航菜单。  响应式设计——图像 响应式设计——图像[size=1.2em]如何根据浏览器尺寸、加载速度选择图片尺寸? [size=1.2em]CSS Fluid Image Techniques for Responsive Site Design (Article)
Dudley Storey 创作的一篇优秀文章,阐述了该要如何打造”伸缩自如”的图像  [size=1.2em]Clown Car Technique for Responsive Images
Estelle Weyl, 写了一篇关于可缩放矢量图形(SVG)的文章,生动有趣。  [size=1.2em]Responsive Img
Responsive Img 是一款jQuery插件,能够变换图像的src属性,主要根据的是容器的宽度。  响应式设计工具 响应式设计工具  [size=1.2em]Screenqueri.es
Screenqueri.es 是一款细腻的响应式测试工具。能够在30多种不同的设备上展示你的网页设计。   [size=1.2em]注意:本文肯定会有所遗漏,如果你有什么好资源,请推荐给优设哥哟!
| 