|
前言 fish-redux用了一段时间,发现比较难用,尤其是刚上手那会,花了近一星期才搞明白! 所以有必要弄篇笔记记录一下。
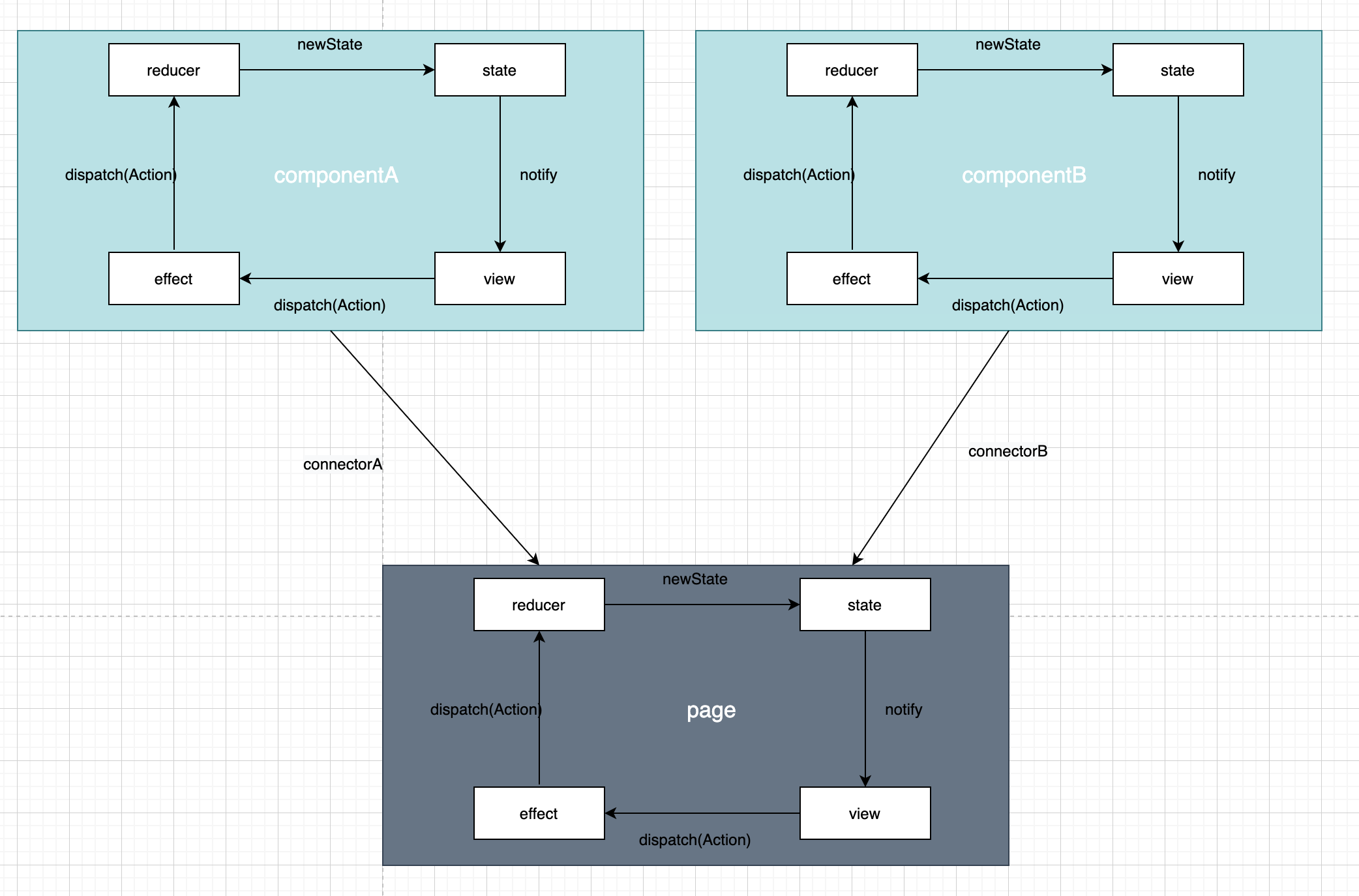
首先是一张我理解的fish-redux的数据流程图。

吐槽请忽略: 虽然这个框架的设计思路很不错,然鹅真心难用!这里列一下: - 首先学习成本比较高;
- 不适合中小型项目;
- 框架维护的情况不佳;
目前最新的dart加入了空安全;然而目前fish-redux目前维护不佳,比如sdk: '>=2.12.0 <3.0.0'引入时,会报如下错误: - Error: Cannot run with sound null safety, because the following dependencies
- don't support null safety:
-
- - package:fish_redux
reduxaction
- <blockquote>Effect 接受处理的 Action,以 on{Verb} 命名
connector
- 将父组件或页面的state,分配给子组件的state
middleware
- 1、middleware 是针对store.dispatch的aop,这里和传统的reduxjs中的middleware不管是设计还是实现是完全对齐的。可以做一些数据跟踪、调试、数据存储同步等。
- 2、viewMiddleware 是针对所有component.view的aop, 可以做异常处理,甚至是任意组件的动态性(比如针对UI级别的线上的hotfix)。
- 3、effectMiddleware是针对所有component.effect的aop,可以做埋点(手动或自动)、行为日志等等
- 4、adapterMiddleware 是针对所有adapter.view的aop,类似viewMiddleware。
componentTODO adapter
- 组件依赖的具体适配器(用来构建高性能的 ListView)
举个栗子
遗留问题1.如果需要在一个或多个页面注册相同的监听跟后续的业务逻辑,怎么处理? 吐槽请忽略:总不能每个page的effect里写重复的代码吧=。= TODO
参考入门视频:资料:仓库https://github.com/alibaba/fish-redux
| 